Layer Exporter(AI切图PS插件) V2.1.0 纯净版
 无插件
无插件
 360 √
360 √
 腾讯 √
腾讯 √
 金山 √
金山 √
 瑞星 √
瑞星 √
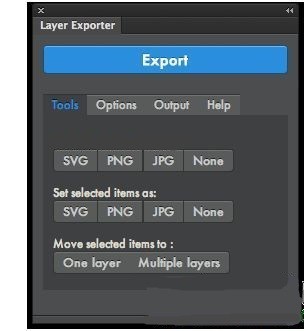
Layer Exporter是款功能相当强大的切图插件;它主要是针对Adobe Illustrator软件进行研发推出,因为用户在进行使用Adobe Illustrator软件的时候,经常的需要使用到切图功能,但是软没有该功能,就需要用户自行的进行插件的安装,它支持用户将您需要使用的ai图层分别的导出成为PNG、JPG等格式,而且同时可以生成您需要的JSON文件,需要的朋友不要错过!
软件特色
导出所有图层为SVG,PNG或JPG。
并生成相应的HTML和CSS。
使用方法
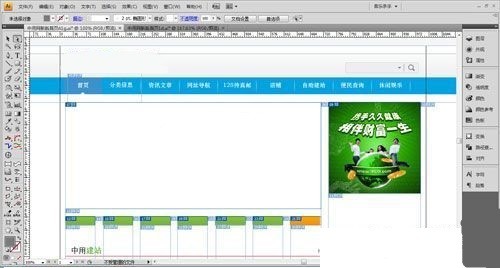
1、我们打开AI软件,再打开用AI或PS等其他软件设计好的待切网页设计稿文件。然后根据打开的设计稿文件的布局、底色和用图,进行切图之前的腹中分析、规划,如面对设计稿我们到底该怎么切才效果最好,最快,且切得又最精准,哪些元素必须用切图的方法来获得,哪些元素不是必须的;为了切图方便,哪些文字必须暂时被隐藏或去掉,以便于日后在此处替代上网上动态文字和链接,等等。下边是我准备好一张用AI设计好的待切某网站首页(注,这是个AI源文件)。
2、我们要用到的切图工具位于AI工具栏中下部,与PS一样也有有两个,即一个是切片工具,另一个是切片选择工具。左边有个小按钮,你按住它这两个工具选项就会显露出来。
3、对照上图,网页底色如为纯色,我们可以不考虑切片,因为在制作网页可以在CSS中采用定义一个class颜色值的方式来进行填充,如是有规则的渐变,可根据渐变的方向不同采用切一个PX大小的图片,供在网页制作中进行横向或纵向平铺填充之用。
4、接下来就是对整个LOGO和右下角广告图片的大切片。如箭头所指的地方。
5、最后,就是对文字区域的切图。
6、为了切得准,切得的大小区域适当,力求与设计稿完全一致,还可以进行如下微调操作。一是按ctr+R待标尺出来后向下向右拉参考线,因为参考线在鼠标靠近的时候有吸附功能,所以切图不容易切错位置,这一点与PS切图完全一样。二是可对被选择切片区域的长宽尺寸,通过改变数值来调整。
7、待切片区域确定好后,接下来就是对各区域的保存了。不过,需要重点提醒的是,在保存之前,必须将不希望以图片呈现的文字隐藏或暂时删除。
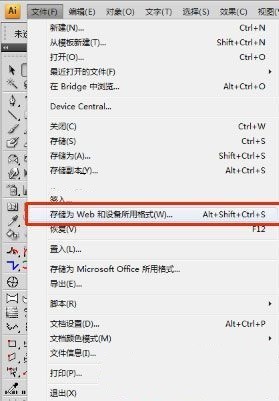
8、切好图之后就到最重要的步骤了,如下图所示,选择文件下面的存储为WEB和设备所用格式,最好能记住快捷键。
9、切片的存储格式有:jpg、gif和png格式的各种不同品质展现形式,如格式设定为JPEG,它就是JPG,gif的就是gif的。
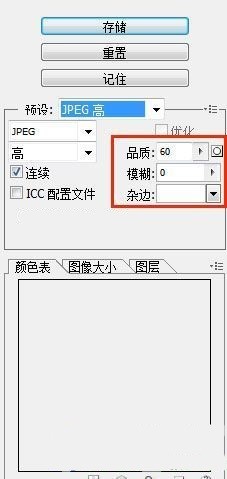
10、如同PS切图最后的存储一样,关键是品质的设定,我们都知道如果一张图片越大它在网上打开的速度就越慢,当我们把图片的品质设的越低,它的大小就越小,但是如果品质太差,图片会变模糊,所以一般情况下如果是网上使用的图片,品质可以设置60,既保证图片较小也不会模糊。这个数值由你自己设置,是大是小,具体看你的要求,试试就知道了。同样,这里也有个需要注意的地方,问题是你只是对其中一个切片设置品质,其他切片又要重新设置,所以存的时候最好检查一下。
11、一切设置好后,点击存储会显示以上界面。格式选项选择HTML和图像,默认是图像的,这样我们就能得到网页代码了。这里需要指出的是,切片存储时,可以存储全部的,也可以只储指定的,随用途所欲。
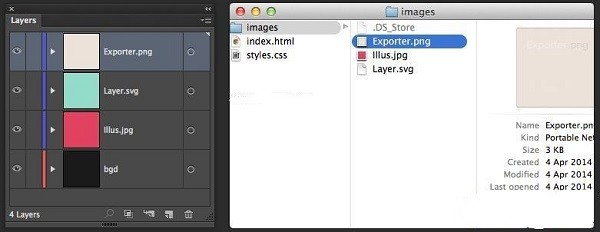
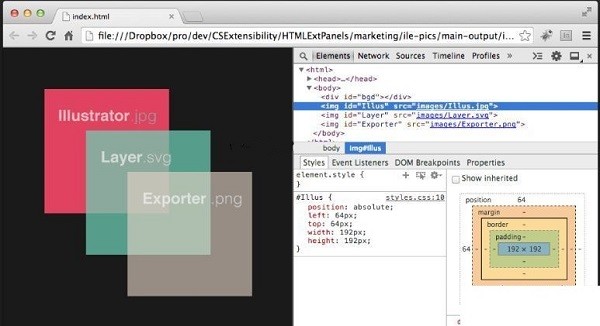
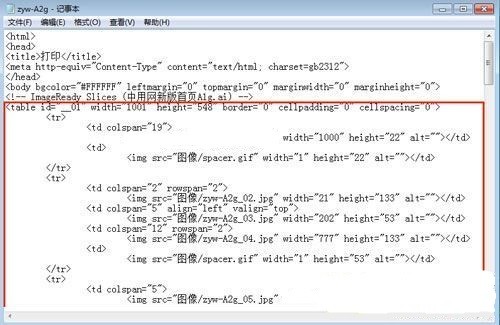
12、存好后,便可得到一个图片文件夹和一个html网页文件。可能你在你电脑上看到的文件图标跟我这个不一样,这个没有关系,这主要是因为我们所选用的默认浏览器可能不一样。
下载地址
热门软件
大白菜u盘启动制作工具 V6.0 最新版
War3永显魔法条 V3.5 绿色版
抖音直播伴侣 V0.1.0 官方安装版
Projection 3D插件 V2.02 绿色版
2016双12抢购神器 V2.8
U帮忙 V8.1 双启动版
歪歪卫士 V2.3 绿色版
Amped DVRConv(监控视频格式转换软件) V15182 英文安装版
本地密码管理器 2019.V03
PDF Password Remover Free V1.5 英文安装版
装机必备 更多+
大家都在看
电脑软件专题 更多+